
I believe, you had already searched your queries with "how to add a verified author bio box in blogger" but you didn't resolve the question. Most bloggers are providing either outdated tutorials or their tutorials are not supporting to your current template. Am i right?
1. Go to your blog dashboard and click Edit HTML
2. Now click anywhere inside the template and press CTRL+F
3. Now search for <h4> or <h/4> (Kindly note, you will find the <h4> or </h4> tags many time so you need to look carefully and now the codes looks like:
<h4>Author: <a href='#' rel='author'><data:post.author/></a> <i class='fa fa-check-circle' style='color:rgb(17, 143, 249)' title='Verified Author'/> </h4>
<p>
<data:post.authorAboutMe/>
</p>
OR something like <h4>Author</h4>
<p>
<data:post.authorAboutMe/>
</p>
4. Now just below the <p><data:post.authorAboutMe/> </p> paste <p>Write a brief description about yourself here</p>
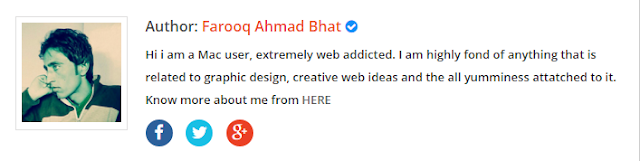
Demo

- Now it's time to show your social icons below your description
1. Below your description, i mean </p> tag paste the following codes:<div class='authorsocial'>2. Finally save your template.
<a class='img-circle1' href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='https://plus.google.com/about' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
Note: Before follow the tutorial, make sure you have uploaded
a profile picture on your google plus account.
Procedure #2
1. Go to your blog dashboard and click Edit HTML2. Now click anywhere inside the template and press CTRL+F
3. Now search for <div style='clear:both;'/>
4. Just above the <div style='clear:both;'/> paste the following codes.
<b:if cond='data:blog.pageType == "item"'>
<div class='authorboxwrap'>
<div class='authorboxfull'>
<div class='avatar-container'>
<a href=''>
<img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/>
</a>
</div>
<div class='author_description_container'>
<h4>Author: <a href='#' rel='author'><data:post.author/></a> <i class='fa fa-check-circle' style='color:rgb(17, 143, 249)' title='Verified Author'/> </h4>
<p>
<data:post.authorAboutMe/>
</p>
<p>Write a brief description about your self here</a>
</p>
<div class='authorsocial'>
<a class='img-circle1' href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='https://plus.google.com/455895658962201/about' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
</div>
</div>
</div>
<div style='clear:both'/>
</b:if>
