You may have seen jQuery Tabs and Accordions on different sites, where you need to click the accordion to reveal the hidden data in every tab. You can use this jQuery accordions to hide the data/text on each accordion tab. In this way, you don't need to worry how to keep all the entered text hidden behind the tabs. You can create the multiple tabs as per your requirement by repeating the HTML markup. Don't confuse yourself by musical instrument.

How Do Blogger Tabs and Accordion Work?
This jQuery Accordion contains a set of div sections. When a user clicks the HTML heading elements of the section, the content inside the section will reveal, and other parts which were previously visible will become invisible.
Read Also: 22 Outstanding Marquee Text Effects For Blogger
In this plugin, we have used two different div classes one for content section, and second for making the toggle effects on the particular part. In the HTML headings, we will be creating the Tabs and Accordion names to display the main title of the hidden content. This accordion will also conceal the parts of your links, pages, and post in various sections and all the parts will come close together, but by default, every first section will remain open when you load the accordion enabled web-page so that they can start revealing the text by clicking on it.
Check out: How to Split Long Blogger Post Into 3 Parts
Here we are going to share two different styles of Tabs and Accordions. You have to choose your preferred design and proceed the listed steps to install this plugin to your Blogger theme.
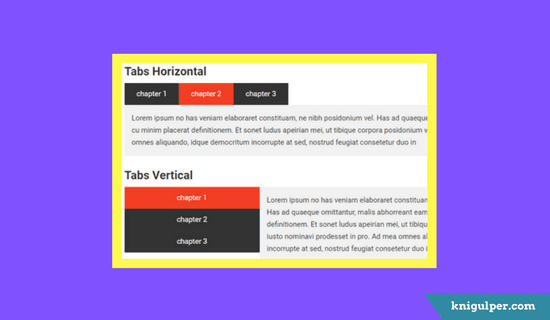
#1. Design (with demo and source code)CSS
.com-tab-title h3{float:left}jQuery
.com-tab-title h3 span:before{margin-right:8px;content:"\f086"}
.com-tab.simpleTab .tab-content{padding:0 12px 12px 0}
.com-tab.simpleTab .tab-wrapper{float:right}
.com-tab.simpleTab .tab-wrapper li{margin-right:3px}
.com-tab.simpleTab .tab-wrapper li:last-child{margin-right:0}
.dropcaps{float:left;padding-right:8px;padding-left:3px}
.button{float:left}
.simpleTab .tab-content{float:left;}
.simpleTab .tab-wrapper li {float:left}
.simpleTab.verti .tab-wrapper{float:left}
.simpleTab.verti .tab-content{float:left}
.com-tab-title h3{float:right}
.com-tab-title h3 span:after{font-family:FontAwesome;font-style:normal;font-weight:normal;font-size:15px;color:#fff;content:"\f086";margin-left:8px}
.com-tab.simpleTab .tab-content{padding:0 0 12px 12px}
.com-tab.simpleTab .tab-wrapper{float:left}
.com-tab.simpleTab .tab-wrapper li{margin-left:3px}
.com-tab.simpleTab .tab-wrapper li:last-child{margin-left:0}
.com-tab-title {
overflow:hidden;
border-bottom:2px solid #fb4834
}
.com-tab-title h3 {
color:#fff;
font-family:lato,Sans-Serif;
font-size:13px;
font-weight:bold;
text-transform:uppercase;
line-height:32px;
position:relative;
overflow:hidden;
}
.com-tab-title h3 span {
line-height:32px;
background:#fb4834;
position:relative;
padding:8px 10px;
border-top-left-radius:1px;
border-top-right-radius:1px;
border-bottom-right-radius:0;
border-bottom-left-radius:1px
}
.com-tab-title h3 span:before {
font-family:FontAwesome;
font-style:normal;
font-weight:normal;
font-size:15px;
color:#fff;
}
.com-tab.simpleTab .tab-content {
background-color:transparent;
margin-top:20px;
float:none!important;
}
.com-tab.simpleTab {
border:1px solid #eee;
padding:15px;
margin-top:22px!important;
background-color:#fff;
margin:0
}
.com-tab .simpleTab .tab-wrapper li {
display:inline-block;
margin:0;
padding:0
}
.com-tab .simpleTab .tab-wrapper li a {
font-family:Oswald,open sans,sans-serif,arial;
font-weight:400;
font-size:13px;
background-color:#333;
color:#FFF;
padding:10px 25px!important;
display:block
}
.com-tab.simpleTab .tab-wrapper li:before {
content:'';
display:none
}
.com-tab.simpleTab .tab-wrapper li a.activeTab {
background-color:#666;
color:#fff
}
.com-tab.simpleTab .tab-wrapper li {
display:inline-block
}
.com-tab.simpleTab .tab-wrapper li a {
font-family:'Archivo Narrow',Sans-Serif;
font-size:13px;
font-weight:600;
background-color:#eee;
color:#333;
padding:0 10px;
display:block;
line-height:30px;
text-transform:uppercase
}
.simpleTab .tab-wrapper li{display:inline-block;margin:0;padding:0}
.simpleTab .tab-wrapper li a{background-color:#333;color:#FFF;padding:10px 25px;display:block}
.simpleTab .tab-wrapper li:before{display:none}
.simpleTab{margin:10px 0}
.simpleTab .tab-content{padding:15px;background-color:#f2f2f2;}
.simpleTab .tab-wrapper li a.activeTab{background-color:#f23f23;color:#fff}
.simpleTab{transition:all 0 ease;-webkit-transition:all 0 ease;-moz-transition:all 0 ease;-o-transition:all 0 ease}
.simpleTab.verti .tab-wrapper{width:30%;margin:0!important;padding:0!important}
.simpleTab .tab-wrapper{padding:0!important;margin:0!important}
.simpleTab.verti .tab-content{width:60%}
.simpleTab.verti .tab-wrapper li{width:100%;display:block;text-align:center}
.simpleTab.verti .tab-wrapper li a{padding:10px 0}
.simpleTab.verti{overflow:hidden}
<script type="text/javascript">HTML Markup
//<![CDATA[
$(document).ready(function () {
$("#com-tab2 .widget3").hide();
$("#com-tab2 .widget3:first").show();
$(".com-tab2-menu ul li:first").addClass("selected");
$(".com-tab2-menu ul li").click(function () {
$(".com-tab2-menu ul li").removeClass("selected");
$(this).addClass("selected");
$("#com-tab2 .widget3").hide();
$("#com-tab2 .widget3").eq($(".com-tab2-menu ul li").index(this)).fadeToggle(1E3);
return !1
})
});
$(document).ready(function () {
$("#com-tab .widget3").hide();
$("#com-tab .widget3:first").show();
$(".com-tab-menu ul li:first").addClass("selected");
$(".com-tab-menu ul li").click(function () {
$(".com-tab-menu ul li").removeClass("selected");
$(this).addClass("selected");
$("#com-tab .widget3").hide();
$("#com-tab .widget3").eq($(".com-tab-menu ul li").index(this)).slideDown()(300)
})
});
$(document).ready(function () {
$("#top-tab .widget2").hide();
$("#top-tab .widget2:first").show();
$(".top-tab-widget-menu ul li:first").addClass("selected");
$(".top-tab-widget-menu ul li").click(function () {
$(".top-tab-widget-menu ul li").removeClass("selected");
$(this).addClass("selected");
$("#top-tab .widget2").hide();
$("#top-tab .widget2").eq($(".top-tab-widget-menu ul li").index(this)).fadeToggle(1E3);
return !1
})
});
$(document).ready(function () {
$("#top-tabv2 .widget3").hide();
$("#top-tabv2 .widget3:first").show();
$(".top-tab-widget-menuv2 ul li:first").addClass("selected");
$(".top-tab-widget-menuv2 ul li").click(function () {
$(".top-tab-widget-menuv2 ul li").removeClass("selected");
$(this).addClass("selected");
$("#top-tabv2 .widget3").hide();
$("#top-tabv2 .widget3").eq($(".top-tab-widget-menuv2 ul li").index(this)).slideDown()(300)
})
});
(function(e){e.fn.simpleTab=function(t){t=jQuery.extend({active:1,fx:null,showSpeed:400,hideSpeed:400,showEasing:null,hideEasing:null,show:function(){},hide:function(){},change:function(){}},t);return this.each(function(){var n=e(this),r=n.children("[data-tab]"),i=t.active-1;n.addClass("simpleTab").prepend('<ul class="tab-wrapper"></ul>
');r.addClass("tab-content").each(function(){e(this).hide();n.find(".tab-wrapper").append('
<li><a href="#">'+e(this).data("tab")+"</a></li>
")}).eq(i).show();n.find(".tab-wrapper a").on("click",function(){var i=e(this).parent().index();e(this).closest(".tab-wrapper").find(".activeTab").removeClass("activeTab");e(this).addClass("activeTab");if(t.fx=="slide"){if(r.eq(i).is(":hidden")){r.slideUp(t.hideSpeed,t.hideEasing,function(){t.hide.call(n)}).eq(i).slideDown(t.showSpeed,t.showEasing,function(){t.show.call(n)})}}else if(t.fx=="fade"){if(r.eq(i).is(":hidden")){r.hide().eq(i).fadeIn(t.showSpeed,t.showEasing,function(){t.show.call(n)})}}else if(t.fx=="fancyslide"){if(r.eq(i).is(":hidden")){r.slideUp(t.hideSpeed,t.hideEasing,function(){t.hide.call(n)}).eq(i).delay(t.hideSpeed).slideDown(t.showSpeed,t.showEasing,function(){t.show.call(n)})}}else{if(r.eq(i).is(":hidden")){r.hide().eq(i).show()}}t.change.call(n);return false}).eq(i).addClass("activeTab")})}})(jQuery)
//]]>
</script>
<script>
//<![CDATA[
$(function() {
$('#tab1').simpleTab();
$('#tab2').simpleTab({active:4});
$('#tab3').simpleTab({fx:"fade",active:3});
$('#tab4').simpleTab({fx:"fancyslide"});
$(".post-tabs").simpleTab({active:1,fx:"fade",showSpeed:800,hideSpeed:800})}
);
$(document).ready(function () {
$(".com-tab").simpleTab({
active: 1,
fx: "fade",
showSpeed: 400,
hideSpeed: 400
});
$('.tab-blogger').append($('#comments'));
$(".com-tab.simpleTab .tab-wrapper").wrap("<div class='com-tab-title'/>
");
$('.com-tab-title').prepend('<h3>
<span>Post A Comment</h3>
</span>');
});
//]]>
</script>
<script>
//<![CDATA[
!function(e){function t(t,n){return parseInt(e.css(t[0],n))||0}function n(e){return e[0].offsetWidth+t(e,"marginLeft")+t(e,"marginRight")}function i(e){return e[0].offsetHeight+t(e,"marginTop")+t(e,"marginBottom")}e.fn.jCarouselLite=function(t){return t=e.extend({btnPrev:null,btnNext:null,btnGo:null,mouseWheel:!1,auto:null,hoverPause:!1,speed:200,easing:null,vertical:!1,circular:!0,visible:3,start:0,scroll:1,beforeStart:null,afterEnd:null},t||{}),this.each(function(){function r(){l(),N=setInterval(function(){c(g+t.scroll)},t.auto+t.speed)}function l(){clearInterval(N)}function s(){return p.slice(g).slice(0,b)}function c(n){if(!o){if(t.beforeStart&&t.beforeStart.call(this,s()),t.circular)0>n?(v.css(u,-((g+d)*m)+"px"),g=n+d):n>x-b?(v.css(u,-((g-d)*m)+"px"),g=n-d):g=n;else{if(0>n||n>x-b)return;g=n}o=!0,v.animate("left"==u?{left:-(g*m)}:{top:-(g*m)},t.speed,t.easing,function(){t.afterEnd&&t.afterEnd.call(this,s()),o=!1}),t.circular||(e(t.btnPrev+","+t.btnNext).removeClass("disabled"),e(g-t.scroll<0&&t.btnPrev||g+t.scroll>x-b&&t.btnNext||[]).addClass("disabled"))}return!1}var o=!1,u=t.vertical?"top":"left",a=t.vertical?"height":"width",f=e(this),v=e("ul",f),h=e("li",v),d=h.size(),b=t.visible;t.circular&&(v.prepend(h.slice(d-b+1).clone()).append(h.slice(0,t.scroll).clone()),t.start+=b-1);var p=e("li",v),x=p.size(),g=t.start;f.css("visibility","visible"),p.css({overflow:"hidden","float":t.vertical?"none":"left"}),v.css({margin:"0",padding:"0",position:"relative","list-style-type":"none","z-index":"1"}),f.css({overflow:"hidden",position:"relative","z-index":"2",left:"0px"});var m=t.vertical?i(p):n(p),P=m*x,w=m*b;p.css({width:p.width(),height:p.height()}),v.css(a,P+"px").css(u,-(g*m)),f.css(a,w+"px"),t.btnPrev&&(e(t.btnPrev).click(function(){return c(g-t.scroll)}),t.hoverPause&&e(t.btnPrev).hover(function(){l()},function(){r()})),t.btnNext&&(e(t.btnNext).click(function(){return c(g+t.scroll)}),t.hoverPause&&e(t.btnNext).hover(function(){l()},function(){r()})),t.btnGo&&e.each(t.btnGo,function(n,i){e(i).click(function(){return c(t.circular?t.visible+n:n)})}),t.mouseWheel&&f.mousewheel&&f.mousewheel(function(e,n){return c(n>0?g-t.scroll:g+t.scroll)});var N;t.auto&&(t.hoverPause&&f.hover(function(){l()},function(){r()}),r())})}}(jQuery);
//]]>
</script>
<h3>Tabs Horizontal</h3>
<div class="post-tabs horiz">
<div data-tab="chapter 1">Your-Content-Goes-Here</div>
<div data-tab="chapter 2">Your-Content-Goes-Here</div>
<div data-tab="chapter 3">Your-Content-Goes-Here</div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<h3>Tabs Vertical</h3>
<div class="post-tabs verti">
<div data-tab="chapter 1">Your-Content-Goes-Here</div>
<div data-tab="chapter 2">Your-Content-Goes-Here</div>
<div data-tab="chapter 3">Your-Content-Goes-Here</div>
</div>
Demo
Click here
In design No. 2, we have used the Lobster and News Cycle web fonts so, you have to install those fonts to make this plugin look great.
Check out: How to Load Google Fonts Faster In Blogger
CSS* {jQuery
margin: 0; padding: 0;
}
body {
font-size: 100%;
}
.accordion {
width: 680px;
margin: 20px auto;
}
.accordion h1, h2, h3, h4 {
cursor: pointer;
}
.accordion h2, h3, h4 {
font-family: "News Cycle";
}
.accordion h1 {
padding: 15px 20px;
background-color: #333;
font-family: Lobster;
font-size: 1.5rem;
font-weight: normal;
color: #fff;
}
.accordion h1:hover {
color: #4afcdc;
}
.accordion h1:first-child {
border-radius: 10px 10px 0 0;
}
.accordion h1:last-of-type {
border-radius: 0 0 10px 10px;
}
.accordion h1:not(:last-of-type) {
border-bottom: 1px dotted #1abc9c;
}
.accordion div, .accordion p {
display: none;
}
.accordion h2 {
padding: 5px 25px;
background-color: #1abc9c;
font-size: 1.1rem;
color: #333;
}
.accordion h2:hover {
background-color: #09ab8b;
}
.accordion h3 {
padding: 5px 30px;
background-color: #b94152;
font-size: .9rem;
color: #ddd;
}
.accordion h3:hover {
background-color: #a93142;
}
.accordion h4 {
padding: 5px 35px;
background-color: #ffc25a;
font-size: .9rem;
color: #af720a;
}
.accordion h4:hover {
background-color: #e0b040;
}
.accordion p {
padding: 15px 35px;
background-color: #ddd;
font-family: "Georgia";
font-size: .8rem;
color: #333;
line-height: 1.3rem;
}
.accordion .opened-for-codepen {
display: block;
}
<script type='text/javascript'>HTML Markup
//<![CDATA[
var headers = ["H1","H2","H3","H4","H5","H6"];
$(".accordion").click(function(e) {
var target = e.target,
name = target.nodeName.toUpperCase();
if($.inArray(name,headers) > -1) {
var subItem = $(target).next();
//slideUp all elements (except target) at current depth or greater
var depth = $(subItem).parents().length;
var allAtDepth = $(".accordion p, .accordion div").filter(function() {
if($(this).parents().length >= depth && this !== subItem.get(0)) {
return true;
}
});
$(allAtDepth).slideUp("fast");
//slideToggle target content and adjust bottom border if necessary
subItem.slideToggle("fast",function() {
$(".accordion :visible:last").css("border-radius","0 0 10px 10px");
});
$(target).css({"border-bottom-right-radius":"0", "border-bottom-left-radius":"0"});
}
});
//]]>
</script>
<aside class="accordion">Google Fonts
<h1>News</h1>
<div class="opened-for-codepen">
<h2>News Item #1</h2>
<div class="opened-for-codepen">
<h3>News Item #1a</h3>
<div>
<h4>News Subitem 1</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>News Subitem 2</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>News Subitem 3</h4>
<p>Your-Long-Content-Goes-Here</p>
</div>
<h3>News Item #1b</h3>
<p>Your-Long-Content-Goes-Here</p>
<h3>News Item #1c</h3>
<div class="opened-for-codepen">
<h4>News Subitem 1</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>News Subitem 2</h4>
<p>Your-Long-Content-Goes-Here</p>
</div>
</div>
<h2>News Item #2</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>News Item #3</h2>
<div>
<h3>News Item #3a</h3>
<p>Your-Long-Content-Goes-Here</p>
<h3>News Item #3b</h3>
<p>Your-Long-Content-Goes-Here</p>
</div>
</div>
<h1>Updates</h1>
<div>
<h2>Update #1</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>Update #2</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>Update #3</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>Update #4</h2>
<p>Your-Long-Content-Goes-Here</p>
</div>
<h1>Miscellaneous</h1>
<div>
<h2>Misc. #1</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>Misc. #2</h2>
<p>Your-Long-Content-Goes-Here</p>
<h2>Misc. #3</h2>
<div>
<h3>Misc. Item #1a</h3>
<div>
<h4>Misc. Subitem 1</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>Misc. Subitem 2</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>Misc. Subitem 3</h4>
<p>Your-Long-Content-Goes-Here</p>
</div>
<h3>Misc. Item #2a</h3>
<div>
<h4>Misc. Subitem 1</h4>
<p>Your-Long-Content-Goes-Here</p>
<h4>Misc. Subitem 2</h4>
<p>Your-Long-Content-Goes-Here</p>
</div>
</div>
</div>
</aside>
<link href='https://fonts.googleapis.com/css?family=News+Cycle:400,700' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
Demo
Click here
Adding Tabs and Accordion to Blogger Blogs
Before you follow the given steps, it is highly recommended to backup your template in case anything goes wrong.
- First login to your Blogger Dashboard > Theme > Edit HTML
- Click inside the editor and press Ctrl + F to activate the search box
- Try to locate the ]]></b:skin> and paste the CSS right above it
- Now search for the </body> and paste the jQuery code just above it
- If you choose the second design then find the <head> and paste the Google fonts just below it
Now your jQuery accordion plugin is ready to work with your BlogSpot blogs.
Customization:Replace Your-Content-Goes-Here with your content
In first design, replace Part 1, Part 2, and Part 3 with your content title
In the second layout, replace News, Update, and Miscellaneous with your content title
In the second style, replace Misc. #1 with you content sub-title








I followed the steps but seems not working with my template. It shows both tabs and accordions but unable to reveal the text when i click on it.
ReplyDeleteInstall jQuery without making any unnecessary changes in it.
DeleteNow it works ok
ReplyDeleteI am glad that it worked for you.
Deletethank you very much farooq, finally my search end on this post.
ReplyDeleteJust want to share what problem I faced when following the article
1. Design 1 is only for Tab and Design 2 is for Accordion but in article you didn't mentioned it.
2. Adding of jQuery url is missing in your step. Problem solved when I added jquery url above head closing tag.
Thank you so much for your helpful comment. Could you please specify which jQuery URL did i missed?
Delete