
The blogger trending post is the fastest, responsive and auto scrolling widget that gives a professional and unique look to all your trending posts that you have recently published on your blog. Time keep flowing like a river so i recommend you to install this great widget and forget the old and slow fashioned widgets.
Check out: How to Create Pop-Up Welcome Message for Blogger Visitors
Trending post widget shows all your popular posts dynamically that provides a professional look to your blogspot blog. It is the latest and newest version of recent post widget that combines both popular and recent post widget in a single place. It keeps scrolling from bottom to top like a golden chain.
Pay Attention: 21+ Blogger Widgets, Gadgets and Plugins
Demo
Click Here
How to Add Trending Post Widget to Blogger
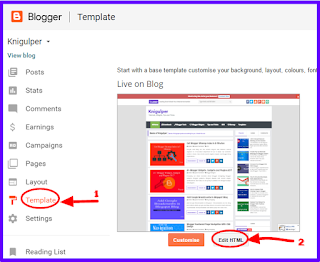
- Go to your blogger Dashboard > Template > Edit HTML
- Click anywhere inside the template editor and press Ctrl + F to open the search box
- Search </head> tag and paste the ajax code just above the </head> and click save template
- Now press back button and navigate to the Layout > Add a Gadget > HTML/JavaScriptAdd
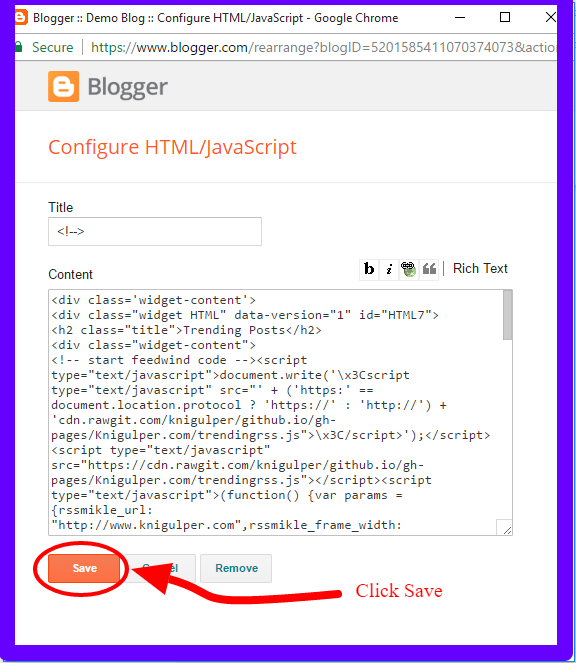
- Paste the following code inside the content area and add <!--> inside the title area as shown below in the screenshot
- Finally, click Save and you are done

<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/> <script type='text/javascript'>
Note: If you've already installed this ajax, just skip this step and follow the next steps

<div class='widget-content'>
<div class="widget HTML" data-version="1" id="HTML7">
<h2 class="title">Trending Posts</h2>
<div class="widget-content">
<!-- start feedwind code --><script type="text/javascript">document.write('\x3Cscript type="text/javascript" src="' + ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.rawgit.com/knigulper/github.io/gh-pages/www.Knigulper.com/trendingrss.js">\x3C/script>');</script><script type="text/javascript" src="https://cdn.rawgit.com/knigulper/github.io/gh-pages/www.Knigulper.com/trendingrss.js"></script><script type="text/javascript">(function() {var params = {rssmikle_url: "http://www.knigulper.com",rssmikle_frame_width: "315",rssmikle_frame_height: "0",frame_height_by_article: "0",rssmikle_target: "_top",rssmikle_font: "Arial, Helvetica, sans-serif",rssmikle_font_size: "13",rssmikle_border: "on",responsive: "on",rssmikle_css_url: "",text_align: "left",text_align2: "left",corner: "on",scrollbar: "off",autoscroll: "on",scrolldirection: "up",scrollstep: "3",mcspeed: "20",sort: "Rnd",rssmikle_title: "off",rssmikle_title_sentence: "TRENDING POSTS",rssmikle_title_link: "",rssmikle_title_bgcolor: "#38A631",rssmikle_title_color: "#FFFFFF",rssmikle_title_bgimage: "",rssmikle_item_bgcolor: "#FFFFFF",rssmikle_item_bgimage: "",rssmikle_item_title_length: "55",rssmikle_item_title_color: "#1E991A",rssmikle_item_border_bottom: "on",rssmikle_item_description: "on",item_link: "off",rssmikle_item_description_length: "150",rssmikle_item_description_color: "1E88E6",rssmikle_item_date: "gl1",rssmikle_timezone: "Etc/GMT",datetime_format: "%b %e, %Y %l:%M %p",item_description_style: "text+tn",item_thumbnail: "crop",item_thumbnail_selection: "auto",article_num: "25",rssmikle_item_podcast: "off",keyword_inc: "",keyword_exc: ""};feedwind_show_widget_iframe(params);})();</script><iframe height="552" width="100%" src="http://feed.mikle.com/widget/?rssmikle_url=http%3A%2F%2Fwww.knigulper.com&rssmikle_frame_width=315&rssmikle_frame_height=550&frame_height_by_article=0&rssmikle_target=_top&rssmikle_font=Arial%2C%20Helvetica%2C%20sans-serif&rssmikle_font_size=13&rssmikle_border=on&responsive=on&text_align=left&text_align2=left&corner=on&scrollbar=on&autoscroll=on&scrolldirection=up&scrollstep=3&mcspeed=20&sort=Rnd&rssmikle_title=off&rssmikle_title_sentence=TRENDING%20POSTS&rssmikle_title_bgcolor=%2338A631&rssmikle_title_color=%23FFFFFF&rssmikle_item_bgcolor=%23FFFFFF&rssmikle_item_title_length=55&rssmikle_item_title_color=%231E991A&rssmikle_item_border_bottom=on&rssmikle_item_description=on&item_link=off&rssmikle_item_description_length=150&rssmikle_item_description_color=%23000000&rssmikle_item_date=gl1&rssmikle_timezone=Etc%2FGMT&datetime_format=%25b%20%25e%2C%20%25Y%20%25l%3A%25M%20%25p&item_description_style=text%2Btn&item_thumbnail=crop&item_thumbnail_selection=auto&article_num=25&rssmikle_item_podcast=off&" scrolling="no" name="rssmikle_frame" marginwidth="0" marginheight="0" vspace="0" hspace="0" frameborder="0"></iframe><div style="font-size:10px; text-align:center; "><a href="/" style="color:#000000;">Knigulper Trends</a><!--Please display the above link in your web page according to Terms of Service.--></div><!-- end feedwind code --><!-- end feedwind code -->
</div>
<div class="clear"></div></div>
</div>
<div class='clear'></div>
Important: Replace the only blue text with your blogger homepage URL
Conclusion
Blogger Trending Post Widget is the most popular widget that shows all your popular and most clicked posts on your blogger. If you use this widget, i think you do not need to install the popular post widget on your blogspot blog as it displays all your popular and recent posts in one place. These types of widgets are also known as the two in one widget.






Widget is good. I want this to display only selected labels. please help me set it. Want the code.
ReplyDeleteKeep an eyes. We will release a latest version with selected labels
DeleteThis comment has been removed by the author.
ReplyDeleteHi, thanks for the last widget (Trending Post Widget). It looks amazing! However I can't change the green color of the post titles to the red I need. I have tried to change the hex color in the code provided (#38A631) but nothing happens. Any tips here?
ReplyDeleteHello Kiriakos, Thanks for your positive feedback! Please #1E991A and replace it with your preferred color.
DeleteThanks for your immediate response. Seems I was changing the wrong green hex.
DeleteYou're welcome!
Delete