Add Google Breadcrumbs in Blogspot: Breadcrumbs are the blog post labels which google and bing shows in search results instead of permalink. Both permalinks and labels plays the same role in search engine optimization. However, breadcrumbs makes it easy for search engines to navigate along your blogger posts. Search engines like google and bing will not show the breadcrumbs unless you publish your blog post categorically with labels.
Check out: How to Add Arrow Key Navigation to Blogger
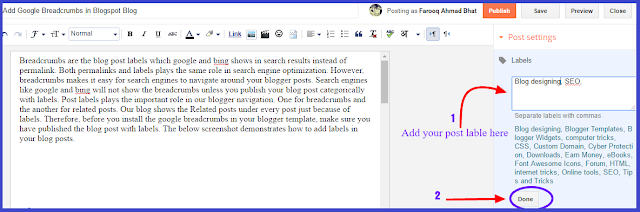
Post labels plays the important role in our blogger navigation. One for breadcrumbs and the another for related posts. Our blog shows the Related posts under every post just because of labels. Therefore, before you install the google breadcrumbs in your blogger template, make sure you have published the blog post with labels. The below screenshot demonstrates how to add labels in your blog posts.
Read Also: How to Add Related Post Widget to Blogger

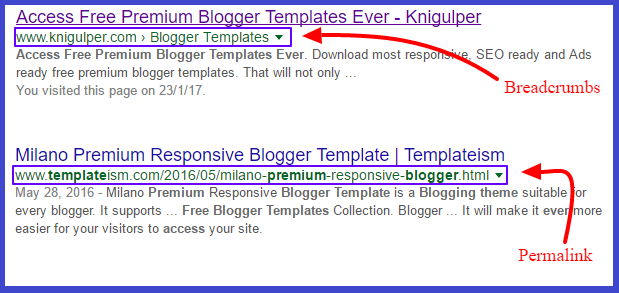
Breadcrumbs are just like the maps where both search engines and blog visitors navigate user-friendly along your blogger. They show the actual path of the blog contents. So it becomes necessary to install breadcrumbs in those blogs who have a large number of contents. Here is the example of permalink and breadcrumb

Adding Google Breadcrumbs to Blogger Template
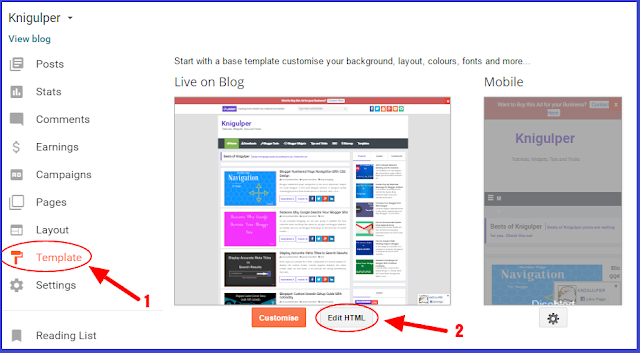
- Go to your blogger dashboard > Template > Edit HTML
- Click anywhere inside the template editor
- Press Ctrl + F to open the search box within the template editor and search the following lines
- Now just after the above mentioned (</b:includable>) code, paste the following snippets
- Finally, click the Save template and you are on the go.

<b:includable id='backlinks' var='post'>...</b:includable>
If you can't find the above code, then search this line of code
<b:includable id='backlinkDeleteIcon' var='backlink'>...</b:includable>
If you are still unable to locate the above mentioned codes, then search the following piece of code
<b:includable id='backlinks' var='post'>...</b:includable>
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span><data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'><i class='fa fa-home'/> Home</span></a></span> <i class='fa fa-angle-right'/><b:loop values='data:post.labels' var='label'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&amp;max-results=6"' itemprop='url'><span itemprop='title'> <data:label.name/></span></a> <i class='fa fa-angle-right'/></span><b:if cond='data:label.isLast != "true"'> </b:if> </b:loop> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span>Uncategories</span> <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span> Archive for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.searchQuery'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span> <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span>All post</span> <b:else/> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'/></span> <span><data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable>






hy please i can found those codes in my template
ReplyDeleteYes! If not, just add those codes to your theme for better SEO
Deleteokey brother in which location would i add?
ReplyDeleteFollow step no. 3
DeleteI found it Thanks
ReplyDeleteWell done
Delete