
Hide/Remove Outer Wrapper, Footer Wrapper, Sidebar Wrapper, Comments-tabs in Blogger Pages
Below are the Steps that you have to follow the carefully. Carelessness may lead to no-effect.
Method 1. To apply this onto The all Pages.
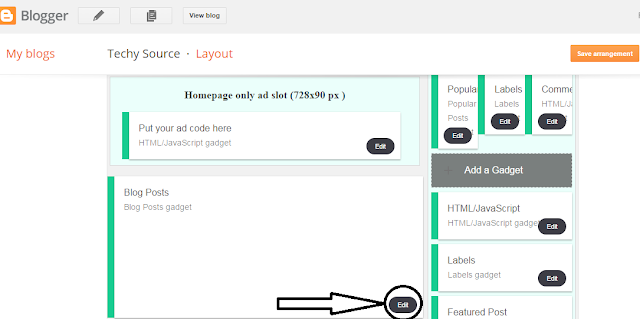
Go to Blogger Dashboard > Template > Edit HTML and press C + F and search for </b:if>
Copy the below code and paste it right after the </b:if> tag.
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;}#sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;}#sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
Method 2. To Apply this onto The selected Pages.
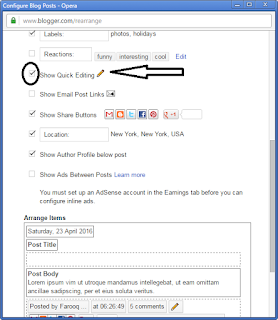
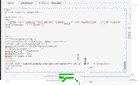
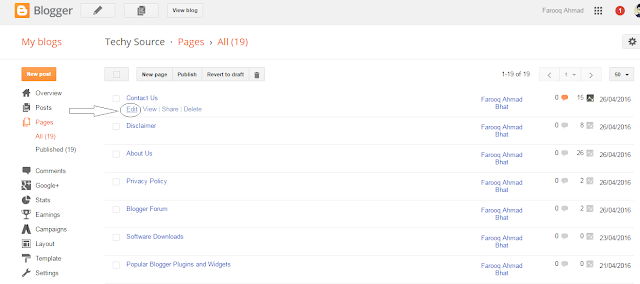
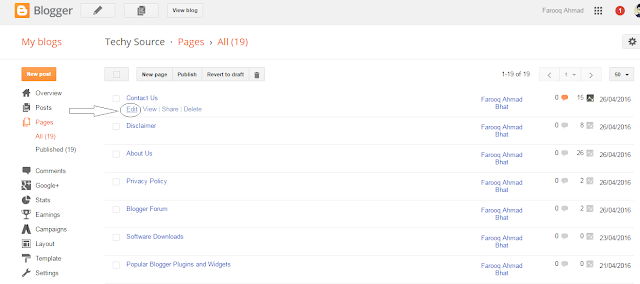
Go to Blogger Dashboard > Select your Published page and press Edit and then Switch to HTML (See the screenshot below).


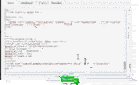
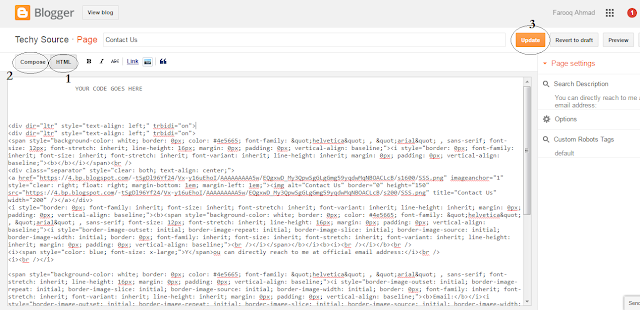
Copy the below code and paste it at the top of your HTML page. (See the screenshot below).

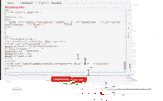
Now click Compose Button and then Update. (See the screenshot below).
If this tutorial worked for you, please don't forget to post your valuable comments.
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;} #sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;} #sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
In the above code, i removed the only #sidebar-wrapper and .Comments-tabs. If you want to hide the outer-wreapper and footer wrapper too, please insert the #Outer Wrapper, #Footer Wrapper, #Sidebar Wrapper etc. just before the highlighted code in line number 5.
Attention: Some template designer use the # (hash) tag instead of . (dot). If the above code doesn't worked, you can replace the . (dot) with # (hash).
If you need help send me a Quick Message