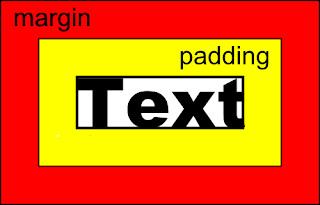
The padding property in CSS defines the innermost portion of the box model, creating space around an element's content, inside of any defined margins and/or borders.Padding values are set using lengths or percentages, and cannot accept negative values. The initial, or default, value for all padding properties is 0 (zero).
Read Also: 15+ CSS3 Transitions and Animations

CSS Padding
The CSS padding properties define the white space between the element content and the element border. The padding clears an area around the content (inside the border) of an element. With CSS, you have full control over the padding. There are CSS properties for setting the padding for each side of an element (top, right, bottom, and left).
Check out: CSS Borders Examples
Padding Properties of CSS
- padding-top
- padding-right
- padding-bottom
- padding-left
CSS Padding Examples
Input:
<style>
p.blog {
border: 2px solid blue;
background-color: maroom;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
<p>This is a paragraph with no specified padding.</p>
<p class="blog">This paragraph has a top and bottom padding of 50px, a left padding of 80px, and a right padding of 30px.</p>
Output:
This is a paragraph with no specified padding.This paragraph has a top and bottom padding of 50px, a left padding of 80px, and a right padding of 30px.






Speak Your Mind